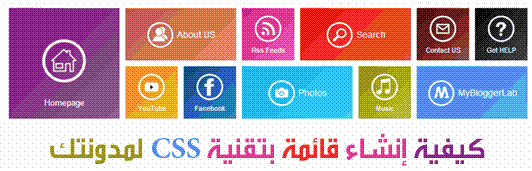
بسم الله الرحمان الرحيم والصلاة والسلام على رسولنا الكريم ، اخوتي الكرام زوار مدونة أوفيتدر نت السلام عليكم ورحمة الله وبركاتة هل مللت من قائمة التنقل موقعك ويب الخاص بك؟ هل تريد تغيير القائمة في موقعك إلى قائمة جديده كليّا مثل واجهة النظام ويندوز8 ؟ القائمة هي واحدة من العناصر الأساسية لموقعك لأنه ماتكمل اناقة موقعك من دونها، هذه القائمة سهل الاستعمال. مع أسلوب أنيق وتفاصيل راقية التي تجذب شخص مثل نحلة إلى العسل. لتوفير ما يبحث عنه الأشخاص ، وقد انشأنا هذه القائمة بسيطة جدا بحيث تحتاج إلى تقنية CSS فقط بدون أي سكربتات التي تزيد من حجم مدونتك بشكل كبير. وقد سوف تجد من المميزات مالم تكن تتوقعه.

متطلبات التركيب
الخطوات التالي هي مثالية بالنسبة للمبتدئين الذين لديهم أقل عن معرفة لغة HTML الإرشادات التالية هي واضحة للغاية بحيث يمكن لأي شخص بسهولة تطبيقها. اتبع التعليمات التالية بشكل صحيح.
الخطوة الأولي: إضافة الجزء الأول CSS:
انتقل إلى لوحة التحكم توجه إلى صفحة >> القالب > ثم> تحرير HTML .
قبل إجراء أي تعديل احفظ نسخة احتياطية من القالب لاستعادتها عند الضرورة. اشر علامة توسيع قوالب .الآن في البحث عن ]]></b:skin> ثم قبله مباشرة ألصق الكود الآتي:
للبحث اضغط على CTRL+F
/*===MBL METRO UI Menu==*/
body {
font-family:sans-serif;
}
a {
text-decoration:none;
}
.mblmetromenu {
width:960px;
margin:auto;
}
@media screen and (max-width:960px) {
.mblmetromenu {
width:100%;
}
}
/* MblMetroMenu */
.MblMetroMenu {
position:relative;
}
.om-nav {
position:absolute;
width:100%;
z-index:999;
display:none;
}
.om-ctrlbar {
width:100%;
height:48px;
}
.om-ctrlitems {
margin:auto;
padding:0px;
height:48px;
display:inline-block;
text-align:center;
}
.om-ctrlitem {
height:48px;
width:48px;
display:none;
cursor:pointer;
float:left;
opacity:0.5;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=50)" !important;
filter: alpha(opacity=50) !important; /* For IE8 and earlier */ }
.om-ctrlitem:hover {
opacity:0.8;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=80)" !important;
filter: alpha(opacity=80) !important; /* For IE8 and earlier */ }
.om-activectrlitem {
opacity:1 !important;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)" !important;
filter: alpha(opacity=100) !important; /* For IE8 and earlier */ }
.om-controlitems {
width:960px;
margin:auto;
}
.om-controlitem {
height:48px;
cursor:pointer;
}
.om-closenav {
float:left;
}
.om-movenext {
float:right;
}
.om-itemholder {
margin:auto;
padding:20px 0px;
}
@media screen and (max-width:960px) {
.om-closenav {
position:absolute;
z-index:9999;
left:0;
top:0;
}
.om-movenext {
position:absolute;
z-index:9999;
right:0;
top:0;
}
.om-controlitems {
width:100%;
}
.om-itemholder {
width:100%;
}
}
.om-centerblock {
display:inline-block;
}
.om-item {
display:none;
}
.om-showitem {
margin:5px;
float:left;
display:none;
}
/* END MblMetroMenu */
/* TILE BUTTONS */
/* Standar Buttons */
.tile-bt {
text-align:center;
cursor:pointer;
width:90px;
height:90px;
}
.tile-bt a {
display:block;
padding-top:12px;
text-decoration: !important;
}
.tile-bt img {
margin:0 auto 0 auto;
padding-bottom:5px;
height:48px;
width:48px;
position:relative;
display:block;
}
.tile-bt span {
font-size:12px;
padding-bottom:10px;
display:block;
}
.tile-bt:active {
opacity:0.5;
}
/* End Standard Buttons */
/* Large Buttons */
.tile-bt-large {
width:190px;
height:90px;
line-height:90px;
text-align:center;
cursor:pointer;
}
.tile-bt-large a {
display:block;
text-decoration: !important;
}
.tile-bt-large img {
vertical-align: middle;
margin:auto;
padding:0px;
position:relative;
width:48px;
height:48px;
}
.tile-bt-large span {
vertical-align: middle;
display:inline;
}
.tile-bt-large:active {
opacity:0.5;
}
/* End Large Buttons */
/* Extralarge Buttons */
.tile-bt-extralarge {
text-align:center;
cursor:pointer;
width:190px;
height:190px;
}
.tile-bt-extralarge a {
display:block;
padding-top:52px;
text-decoration: !important;
}
.tile-bt-extralarge img {
margin:0 auto 0 auto;
padding-bottom:22px;
height:80px;
width:80px;
position:relative;
display:block;
}
.tile-bt-extralarge span {
font-size:14px;
padding-bottom:20px;
display:block;
}
.tile-bt-extralarge:active {
opacity:0.5;
}
/* End Extralarge Buttons */
/* END TILE BUTTONS */
/* SHADOW LIST */
.shadow-white, .shadow-black, .shadow-blue, .shadow-green, .shadow-red {
/*display:inline-block;*/
}
.shadow-white:hover {
box-shadow:0px 0px 6px 3px #fff;
-webkit-box-shadow:0px 0px 6px 3px #fff;
-moz-box-shadow:0px 0px 6px 3px #fff;
-o-box-shadow:0px 0px 6px 3px #fff;
-ms-box-shadow:0px 0px 6px 3px #fff;
}
.shadow-blue:hover {
box-shadow:0px 0px 6px 3px #38D1F7;
-webkit-box-shadow:0px 0px 6px 3px #38D1F7;
-moz-box-shadow:0px 0px 6px 3px #38D1F7;
-o-box-shadow:0px 0px 6px 3px #38D1F7;
-ms-box-shadow:0px 0px 6px 3px #38D1F7;
}
.shadow-green:hover {
box-shadow:0px 0px 6px 3px #AACA37;
-webkit-box-shadow:0px 0px 6px 3px #AACA37;
-moz-box-shadow:0px 0px 6px 3px #AACA37;
-o-box-shadow:0px 0px 6px 3px #AACA37;
-ms-box-shadow:0px 0px 6px 3px #AACA37;
}
.shadow-red:hover {
box-shadow:0px 0px 6px 3px #E81750;
-webkit-box-shadow:0px 0px 6px 3px #E81750;
-moz-box-shadow:0px 0px 6px 3px #E81750;
-o-box-shadow:0px 0px 6px 3px #E81750;
-ms-box-shadow:0px 0px 6px 3px #E81750;
}
.shadow-black:hover {
box-shadow:0px 0px 6px 3px #444;
-webkit-box-shadow:0px 0px 6px 3px #444;
-moz-box-shadow:0px 0px 6px 3px #444;
-o-box-shadow:0px 0px 6px 3px #444;
-ms-box-shadow:0px 0px 6px 3px #444;
}
/* END SHADOW LIST */
/* BACKGROUND LIST */
/* Solid Colors */
.solid-blue { background:#00BBE2; }
.solid-blue-2 { background:#2C84EE; }
.solid-darkblue { background:#044E94; }
.solid-violetred { background:#781766; }
.solid-red { background:#E51400;}
.solid-red-2 { background:#E81750; }
.solid-pink { background:#FF539B; }
.solid-purple { background:#D02090; }
.solid-orange { background:#FB8F02; }
.solid-orange-2 { background:#FF6600; }
.solid-orange-3 { background:#DD5F37; }
.solid-coral { background:#CD5B45; }
.solid-green { background:#67B239; }
.solid-green-2 {background:#96BF01; }
.solid-darkgreen { background:#016C38; }
.solid-olive { background:#999900}
.solid-grass { background:#CDCD00; }
.solid-darkred { background:#5F0000; }
.solid-gold { background:#FEE9AE; }
.solid-yellow { background:#F7D100; }
.solid-black { background:#000; }
.solid-smoke { background:#F5F5F5; }
/* End Solid Colors */
/* MISC */
.clearspace { clear: both; }
.floatleft { float:left; }
.floatright { float:right; }
.none { display: none !important; width:0px !important; }
.light-text {
color:#fff;
}
.dark-text {
color:#1e1e1e;
}
.gradient {
background: -moz-linear-gradient(-45deg, rgba(255,255,255,0) 0%, rgba(255,255,255,0.3) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(100%,rgba(255,255,255,0.3))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(255,255,255,0) 00%,rgba(255,255,255,0.3) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* IE10+ */
background: linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* W3C */
}
.margin-5 { margin:5px; }
ثم قم بحفظ القالب ، الآن دمجنا جزء CSS في قالب دعونا نرى كيفية استخدامها.الخطوة الثانية: الجزء الثاني HTML: في قائمة تحكم مدونتك توجه إلى تخطيط و أضف أدات HTML/Javascript و ألصق فيها الكود التالي في المكان الذي تريد أن تظهر فيه الإضافة.
<!-- mblmetromenu -->
<div class="mblmetromenu">
<div data-navid="om-nav" class="tile-bt-extralarge solid-violetred shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZoQbDnb015_oZ-ah6ctphBKmgPoU1qbFBRXjpv3l4FUUP21UqzATdtPlKciaqwpjF5r7-JxzGp0wQFSdYBVSnDXXvifopZBmX2HUXX1Sm65GkTAwMRbQTksmAFpDtBze2wGjZt6Nj0Cg/s1600/home.png" alt="" />
<span class="light-text">Homepage</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-coral shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_QdyEDgh1Uo6zd-iBb4r8KuSq93PqU_gd7xMmUBexiWlDITLIsB55PUgM3712NyV-gbi0ThaF9JsXN61qOPG6MjxfWUS55CbwFCNHPykWvqyKYA__JhbESw5zAKNLOBEysKlb4u8eGIw/s1600/messanger.png" alt="" />
<span class="light-text">About US</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-purple shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimoo3jkG7qJkFGzdA_EvXDeBOhtIU90VmYOq_7tMdgM1pfiCfdW1RMq1U5Y8VVgkF_WeknFTGnjk6vUaMkbleaKck0Y04NgtWPyqvWpFUDEHXDAwrmJrGBRk7fCKDHJAg0B_dCZ2iodvw/s1600/rss.png" alt="" />
<span class="light-text">Rss Feeds</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-red shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkZvWrSDZ0t2aaMAXQrpskPAm4rJQ7INFD_7-TOVhBqnTZI22wm0AQHdS6cN7-cIMkTn84ZP41vtH2YuIPQOd1190a9NAVv4vDsj8sNR3EqBmtK8l7IeKHZdQr9ObYOWLiae522JVnVXM/s1600/search.png" alt="" />
<span class="light-text">Search</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-darkred shadow-red margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg75oU6xko8NFm2Fa_mthuxrcYB8BW8CHCYMYJ34BQq6_9VwRduAhcjZg4WdfkH9szV6I-QjjXdN20NlzTv7O-FjBZAJon8-PHXJy3mtIwAZisyTyMPPNWYbgP8-j9Rbio8N-wkAT5kkLc/s1600/mail.png" alt="" />
<span class="light-text">Contact US</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-black shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXpTKz-w-V969WY8SWxI3uPyxTedVnGqbN66fwB_kdTJIG-X9EjVrFTOyQIOV4ot91rPz-NnzYHGIobklOfjC8iXpnAF22-B4d_ow4koJEHSkL89qktJHJPzfwCtPabI8jl3o7AGLZU7Q/s1600/help.pn" alt="" />
<span class="light-text">Get HELP</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-orange shadow-black margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg33NWTBau5kHjWPC1r14h8WMI-oxmaG9WVm_ykPPeQoVmgAjVgf13eqMRkLR875v-tCvAotcT3tvr0z4g-OClIRbSxdlvLEflhYLZgophaUS9ILWkpdrr5kmEkI0XF9_n8DlADJxwpfO4/s1600/youtbe.png" alt="" />
<span class="light-text">YouTube</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-darkblue shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLzREwkTDp2gNIyGugnb_EYwNEpFeMvDHRKsnhXoLiKPuujf0UZk952JAYH1UZlyYs0ZAnVy9a0lUBOOi8aqgETIDUe9XAkihFCm5mH1eCuzVretj8euMe7Ss5x0CJPp4oMayGVZGRPt4/s1600/face.png" alt="" />
<span class="light-text">Facebook</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-blue shadow-blue margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKxTtcNQtu1bdM9m4-eganQAJVz3GLbXRE57izG3mMM9nDaON7zE656GWJqIiZDo04SDNjFZkpmfRA7xcuSz5-CaiMw21NOlrWxNkr9CynSFd8CurU_Fmngs5xTIqJaeQJA0Y24rQv8Qg/s1600/photo.png" alt="" />
<span class="light-text">Photos</span>
</a>
</div>
<div data-navid="om-nav2" class="tile-bt solid-olive shadow-green margin-5 floatleft MblMetroMenu">
<a href="#" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkwUKtj-pwwNkMqLxMPQsu8RbVZbdls1GzPXSoWTFsQLDplZYCLWTVvBxoHMDbiYzeNH91CHJwPnW1dfG0HtZfMRpR_4iMS8MnS7Ef1_9U0TWkhP1skWQDon4HzgBSc2JJ02BSlisYjRI/s1600/music.png" alt="" />
<span class="light-text">Music</span>
</a>
</div>
<div data-navid="om-nav" class="tile-bt-large solid-blue-2 shadow-blue margin-5 floatleft MblMetroMenu">
<a href="http://konozblog.blogspot.com" class="gradient">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoeSrw-pzXHzrDFqR413tl1JBMcCuEDl31csYehFEDommnp4QiwXoorfT4NtCypPPszU8cIvVkkjsPWVNqTFewmQB6aZFNQp03aemPFlMB9dQKObzqsjnJm28PxBr_6ES4U-nfxkqXAdI/s1600/MBL.png" alt="" />
<span class="light-text">konozblog</span>
</a>
</div>
<!-- End MblMetroMenu -->
</div>
<!-- END mblmetromenu -->
للتعديل قم بكتابة مكان الكتابة بالأزرق ما تريد و مكان علامة # الرابط
هذا كل شيء. وقد تم دمج وجهة نظام ويندوز 8 تبدو وكأنها قائمة التنقل في موقع الويب الخاص بك.
تذكر: يمكن استخدام هذه القائمة على أي منصة تدعم HTML أو CSS والخ.
اتمنى ان تكون نالت اعجبكم وإن شاء الله فى القريب العاجل هناك بعض المفاجآت الجديدة . وفي انتظار ردودكم الطيبه وارائكم واستفسارتكم. والسلام عليكم ورحمه الله وبركاتة.













